
티스토리에서 구글블로그에서 다시 티스토리로 돌아왔습니다.
구글블로그로 뭔가 독립적인 블로그를 키워보려고 했지만 완전 역부족이더군요.
돌아온 기념으로 스킨도 바꾸어 보려고 합니다.
요즘 노션에 빠져 있어서 그런지 깔끔하면서 가독성이 좋은 스킨이 끌리더라구요.
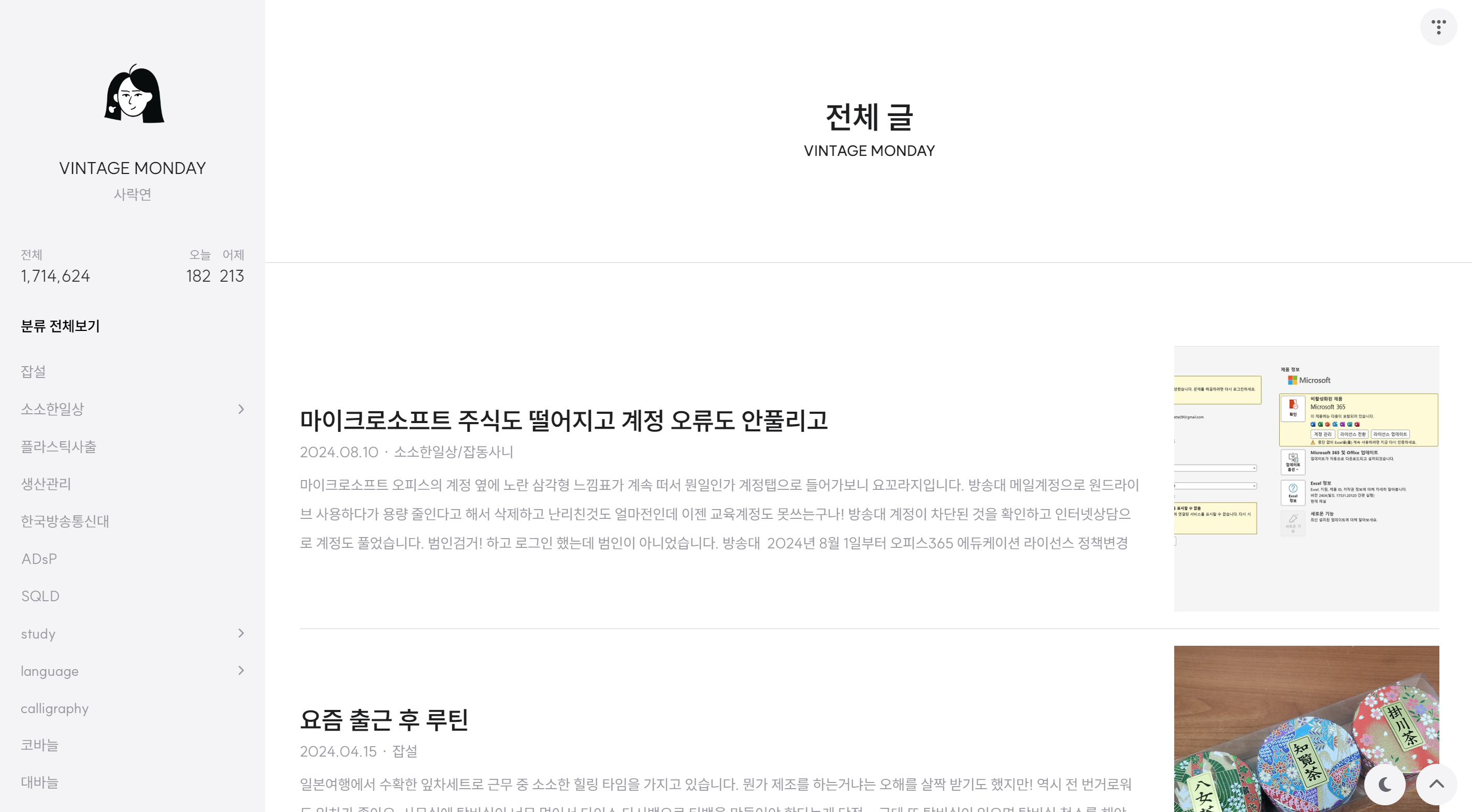
hELLO 티스토리 스킨을 소개합니다.
hELLO 는 2020년 3월 첫 공개 이후 지금에 이르기까지 티스토리에서 많은 블로거분들께 사랑받은 스킨이 되었습니다. 그 결과 가장 영향력 있는 개발자 커뮤니티인 깃허브에서 약 천 개에 달하는
pronist.tistory.com
hELLO 스킨이 인기가 많은 이유 한눈에 잘 알아버렸구요, 무료배포라고요? 혹시 천사세요?
스킨적용하는 방법은 매우 간단합니다.
우선 위 링크로 들어가서 받기 목차의 최신버전 링크로 들어가면 zip 폴더를 다운받을 수 있습니다.
그 폴더의 압축을 풀고 티스토리 블로그관리의 [꾸미기] - [스킨변경] - [스킨보관함] 으로 갑니다.
[스킨 등록] 버튼을 누르고 다운받은 폴더의 모든 파일들을 추가해 줍니다.
이미지까지 전부 다요!
그리고 적용을 해주시면 되겠습니다.


아니 근데 내 카테고리들 전부 어디로 사라진거죠?!
다시 블로그관리로 돌아가서 [꾸미기] - [사이드바] 를 확인해보니 사이드바1에 프로필 말고 아무것도 없군요.
적당히 다시 설정해주고 확인합니다.

좋아쓰!!!
여담으로 저 프로필에 있는 일러스트는 노션의 내모습만들기로 만든 일러스트입니다.
네 저는 아직도 노션에 미쳐있습니다.
아무튼 다시 스킨 얘기로 돌아가서 제작자님께 감사는 깃허브의 별로 대신하였습니다.

https://github.com/pronist/hello
GitHub - pronist/hello: 😎 당신의 블로그를 위한 최고의 티스토리 스킨
😎 당신의 블로그를 위한 최고의 티스토리 스킨. Contribute to pronist/hello development by creating an account on GitHub.
github.com
앗! 그런데 한가지 문제점이 발생하였습니다.
이미지 사이즈가 너무 큽니다.
스킨에 이미지를 가운데 정렬 하면 원본 사이즈를 우선시하는 설정이 되어 있다고 하네요.
본문 폭 맞춤으로 이미지를 설정하면 적절한 사이즈의 이미지가 출력됩니다.
이미지를 삽입하면 가동으로 가운데 정렬이 되는터라 매번 정렬을 변경하기에는 너무 귀찮아요.
CSS에 무지하여 커스텀은 꿈만꾸고 있습니다요.

'잡설' 카테고리의 다른 글
| 요즘 출근 후 루틴 (0) | 2024.04.15 |
|---|---|
| 오랜만 (0) | 2023.08.15 |
